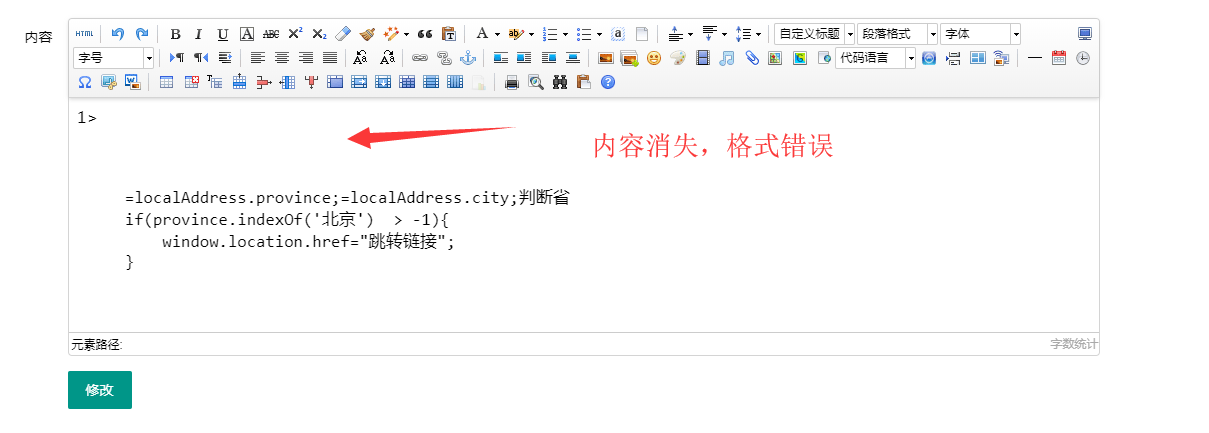
辛辛苦苦写了一篇技术文章,将代码写上之后保存成功!然后编辑时发现只剩下符号!!!

原因:
ueditor编辑器在显示内容是自动过滤 部分 html 标签;
解决方法:
一:
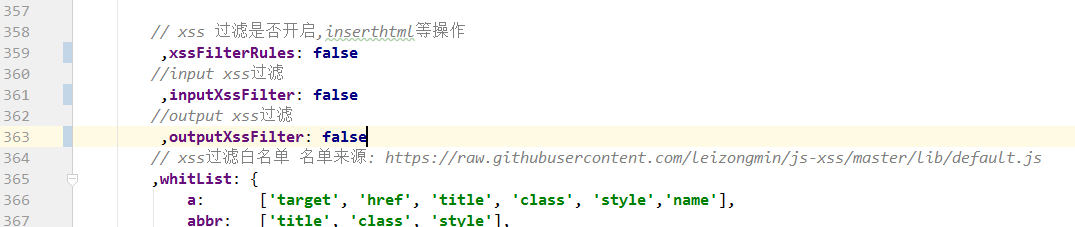
打开 ueditor\ueditor.config.js
搜索 'xssFilterRules ',
将 xssFilterRules,inputXssFilter,outputXssFilter 三项设置改为false;

二:
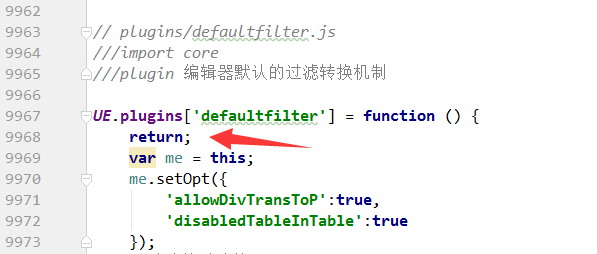
1,打开 ueditor\ueditor.all.js 文件
搜索 'defaultfilter':
在 UE.plugins['defaultfilter'] = function () { }这个函数下直接
加上 return;使ueditor编辑器默认过滤机制都不生效

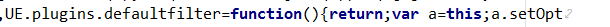
2,打开 ueditor\ueditor.min.js 文件
搜索 'defaultfilter':
在UE.plugins.defaultfilter = function () { } 这个函数下直接
加上 return;使ueditor编辑器默认过滤机制都不生效

*前两点参考了( http://bbs.zhanzhang.baidu.com/thread-141449-1-1.html ; )内容,但是未根本解决本人在此项目的遇到的问题
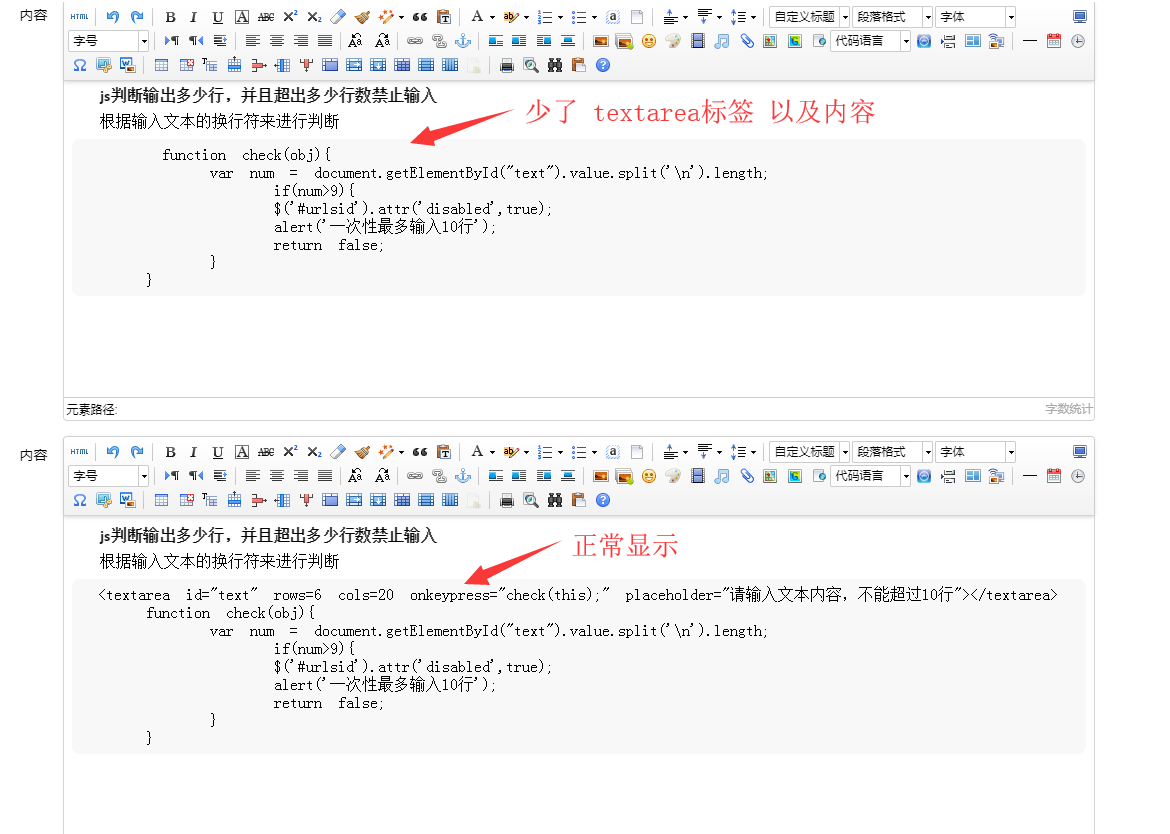
三:(最终解决)如果以上操作还不能解决问题,就需要看 HTML 文本框代码了:
如图:

展示结果:

两个输出结果是不同的!网查询原因才知道UEditor支持textarea标签作为编辑器的外围容器,除此之外,UEditor还支持使用div和script标签作为其容器。
之所以要这样做,只是为了尽最大可能去满足和适应用户的各种不同需求。
官方推荐使用script标签的原因是textarea会在提交数据的时候自动对里面的部分html文本进行一次特殊字符转义,从而导致有些不熟悉的用户在再编辑的时候出现编码混乱的问题。
而使用script标签可以很好地克服这个缺点。
站星网
为您推荐

Temu标签要求更新!三级限制出现大面积扩散

5个标签封顶!TikTok亲手埋葬“标签堆砌时代”
Web前端入门第 60 问:JavaScript 各种数组定义与数组取值方法
Web前端入门第 53 问:JavaScript 的各种调试方法
从零实现富文本编辑器#3-基于Delta的线性数据结构模型
软件产品开发中常见的10个问题及处理方法

一个提升运营/营销转化率的万能方法!
学习最重要是方法,管理最重要是高度
Java中String类常见的方法
.net 通过 HttpClient 下载文件同时报告进度的方法

5个高性能 .NET Core 图片处理库推荐
javascript 6种连接数组的方法和对比
.NET开源ORM FreeSql常见问题和解决方法
js 数组方法 - 修改篇
通过js修改tinymce的编辑器的内容
sourcetree安装跳过注册方法
.NET开发中常见的异常报错原因和解决方法?
ASP.NET Core使用partial标签报错